Shaders
Relevant to Blender v2.31
Base Shaders
These shader blocks determine the BiDirectional Reflectivity Function (BDRF) or Illumination Model that the object is shaded with. Each different base shader type has various inputs that can receive the outputs from other shader blocks, altering the surface characteristics .
Constant
A uniformly constant shader
<shader type = "constant" name = "Sphere.mat">
<attributes>
<color r="15.000000" g="15.000000" b="15.000000" />
</attributes>
</shader>
|
Generic
The most versatile shader
<shader type = "generic" name = "Sphere.mat">
<attributes>
<color r="0.800000" g="0.800000" b="0.800000" />
<specular r="1.000000" g="1.000000" b="1.000000" />
<reflected r="0.000000" g="0.000000" b="0.000000" />
<reflected2 r="1.000000" g="1.000000" b="1.000000" />
<transmitted r="0.197183" g="0.197183" b="0.225352" />
<transmitted2 r="1.000000" g="1.000000" b="1.000000" />
<hard value = "25.000000"/>
<IOR value = "1.592105"/>
<min_refle value = "0.200000"/>
<fast_fresnel value = "off"/>
</attributes>
</shader>
|
Procedural
These Shading blocks create various procedural patterns with inline values. No inputs are needed.
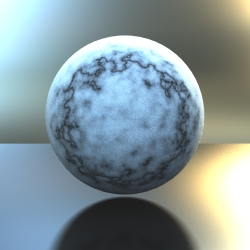
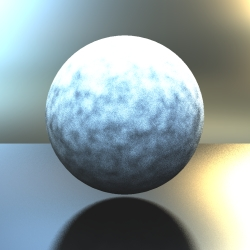
Marble
<shader type="marble" name="Marble" size="4.00" depth="4" hard="off" turbulence="5" sharpness="5.00">
<attributes>
</attributes>
</shader>
|
size size of the marble effect, lower numbers = less veins, higher numbers = more veins
depth : controls the number of iterations (number of noise frequencies added to the swirl)
hard : controls the noise type, when set to "off" the noise varies smoothly while setting it to "on" will show more abrupt changes in color
turbulence : controls the amount of noise turbulence
sharpness : controls the sharpness of color 1 compared to color 2, the higher this value, the thinner the color band of color1. This effect is similar to the soft/sharp/sharper switches of the Blender marble texture, the difference is that it is more controlable here. The value must be at least 1 or higher.
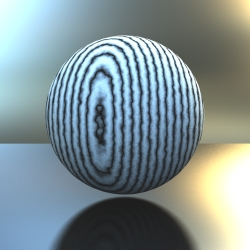
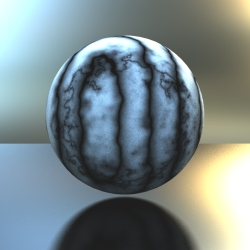
Wood
<shader type="wood" name="Wood" size="5.00" depth="5" hard="off" turbulence="40">
<attributes>
<ringscale_x value="5" />
<ringscale_y value="5" />
</attributes>
</shader>
|
size size of the wood effect, lower numbers = less wood grain, higher numbers = more wood grain
depth : controls the number of iterations (number of noise frequencies added to the swirl)
hard : controls the noise type, when set to "off" the noise varies smoothly while setting it to "on" will show more abrupt changes in color
turbulence : controls the amount of noise turbulence
ringscale_x : controls the width of the wood rings in the x axis
ringscale_y : controls the width of the wood rings in the y axis
Meta Shaders
These allow the modification of other shaders and the building of "chains" of simple shaders to build a complex shader.
Color2float shading block
Takes a color as input & outputs a float
<shader type="color2float" name="c2f" input="input" >
<attributes>
</attributes>
</shader>
|
input : input (color) to convert to float
Colorband shading block
Builds a color from a value input and a gradient. An unlimited number of modulators add nodes to the gradient. The shader interpolates the color values of the nodes at the given input value. In the below example, an input value of 0.12 would generate a colour between the first and second node, which are black and orange. So a dark orange would be the result.
<shader type="colorband" name="Colorband" >
<attributes>
<input value="Wood" />
</attributes>
<modulator value="0.00"><color r="0.00" g="0.00" b="0.00" /></modulator>
<modulator value="0.26"><color r="1.00" g="0.36" b="0.00" /></modulator>
<modulator value="0.66"><color r="1.00" g="1.00" b="0.00" /></modulator>
<modulator value="1.00"><color r="1.00" g="1.00" b="1.00" /></modulator>
</shader>
|
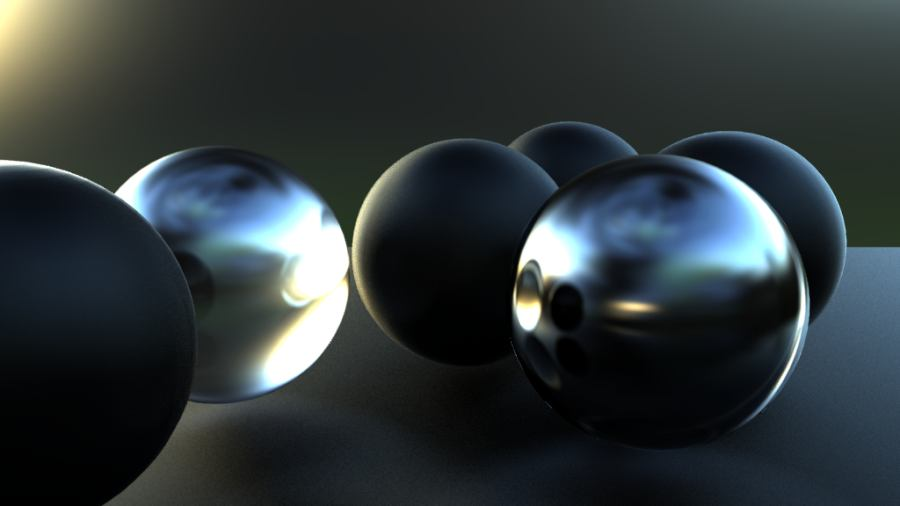
Conetrace block
It can be used to get reflections or transmitted color from environment. But it could be used also to get blurry ones.
<shader type="conetrace" name="env1" reflect="on/off" angle="number"
samples="number" IOR="number">
<attributes>
<color ... />
</attributes>
</shader>
|
reflect : on will reflect the ray, off will refract the ray. angle: angle of the cone (around the ray) to be sampled, 0 for a simple sharp reflection/refraction
samples: number of samples to take inside the cone IOR: index of refraction color: color to filter the incoming light
spheres with varying levels of blurry reflections & refractions & a HDRI background
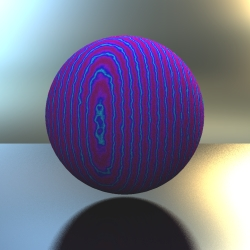
Coords shading block
Outputs a float based on object coords
<shader type="coords" name="PosY" coord="Y" >
<attributes>
</attributes>
</shader>
|
coord : coordinate to use, either X, Y or Z
clouds shader & coords shader (z) into multiply shader
Float2color shading block
Takes a float as input & outputs a color
<shader type="float2color" name="f2c" input="input" >
<attributes>
</attributes>
</shader>
|
input : input (float) to convert to color
Fresnel shading block
Can be used to get realistic reflections/refractions based on the angle of incidence
<shader type="fresnel" name="fresnel1" reflected="..." transmitted="..."
IOR="number" min_refle="number">
<attributes>
</attributes>
</shader>
|
reflected: the input to use as reflected color (usually the conetrace output) transmitted: the input to use as transmitted color (usually another conetrace output)
IOR: index of refraction min_refle: minimal reflection amount.
mixing fresnel & conetrace blocks
HSV shading block
Builds a color from either any inputs or inline values for HSV components.
<shader type="HSV" inputhue="..." inputsaturation="..." inputvalue="..."
hue="number" saturation="number" value="number" >
</shader>
|
As in the RGB color, if the inputs are omitted, inline hue/saturation/value values are used.
Image shading block
Assigns a bitmap image to the object according to its UV co-ordinates (outputs Color)
<shader type = "image" name = "bitmap">
<attributes>
<filename value = "c:\filename.tga" />
</attributes>
</shader>
|
filename : Path & name of bitmap to apply
Mix shading block
Mixes x2 inputs in different ways, depending on the mode used
<shader type="mix" name="mixMode" input1="Colorband0" input2="Colorband" mode="add">
<attributes>
</attributes>
</shader>
|
input1 : First input to mix
input2 : Second input to mix
mode : Possible mix modes (note, some modes output different results depending on the order of the imputs)
These are: Add, Average, Color Burn, Color Dodge, Darken, Difference, Exclusion, Freeze, Hard Light, Lighten, Multiply, Negation, Overlay, Reflect, Screen, Soft light, Stamp, Subtractive,
Multiply shading block
Multiplies (float) input values or input value and const value, outputs a float
<shader type="mul" name="Multiply" input1="input" input2="null" value="5.30">
<attributes>
</attributes>
</shader>
|
input1 : First input to multiply
input2 : Second input to multiply (if null, input1 is multiplied with the inline 'value' setting)
value : Value to multiply if input2 is null
multiply shader with wood & marble as input